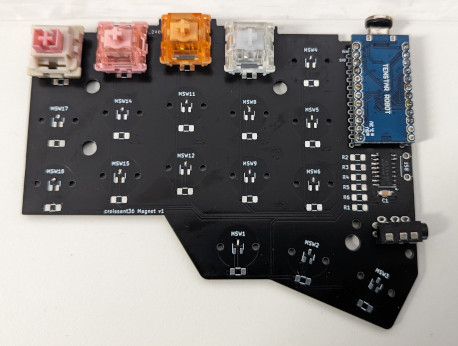
磁気式キーボードを作るのは大変そうと思っていたのですが、ちゃんと調べてみるとそこまで難しくなさそうに思えたので試しに作ってみました。 名前は croissant36 magnet です。corne mini の親指キーを自分好みの位置に配置、小指側の列を 0.25u 上げる配置にしました。

注: ホール IC を使用したキーボードの世間一般的な呼称がよくわかりませんが、ここでは磁気式キーボードと呼ぶことにします。リードスイッチや磁気抵抗素子を使用したものは扱いません。
磁気式スイッチ
便宜上ここでは磁石を内包したケース及び磁石を上下に動かす機構を備えたものを磁気式スイッチと呼びホールICはスイッチに含めずに扱います。 ホールICがない場合は極論ただの磁石でありそれ単体では何かを on/off する機能は有していないため厳密にはホールICも含めてセットで磁気式スイッチと呼ぶのが正しいと思います。
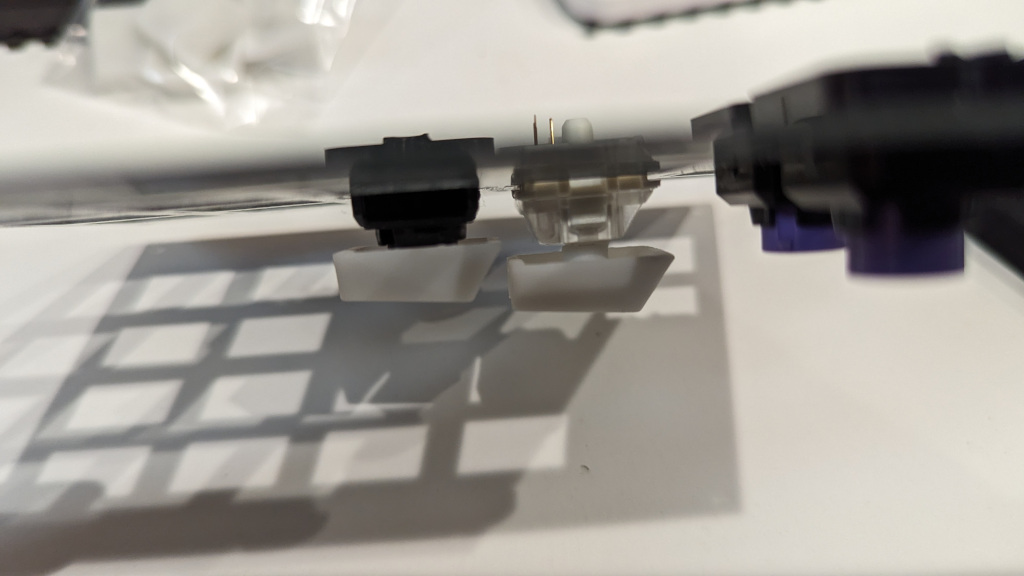
今回は以下3種類のスイッチで動作検証しました。
2024/3/17 時点では TalpKeyboard でも取り扱っているようなので国内でも比較的入手しやすいスイッチだと思います。

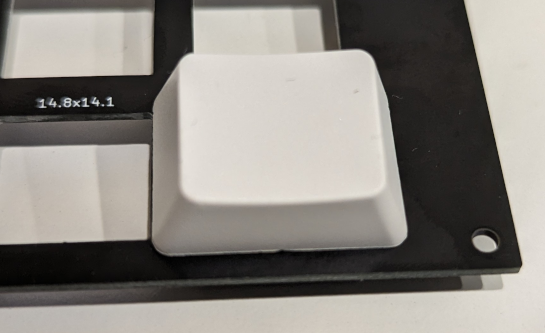
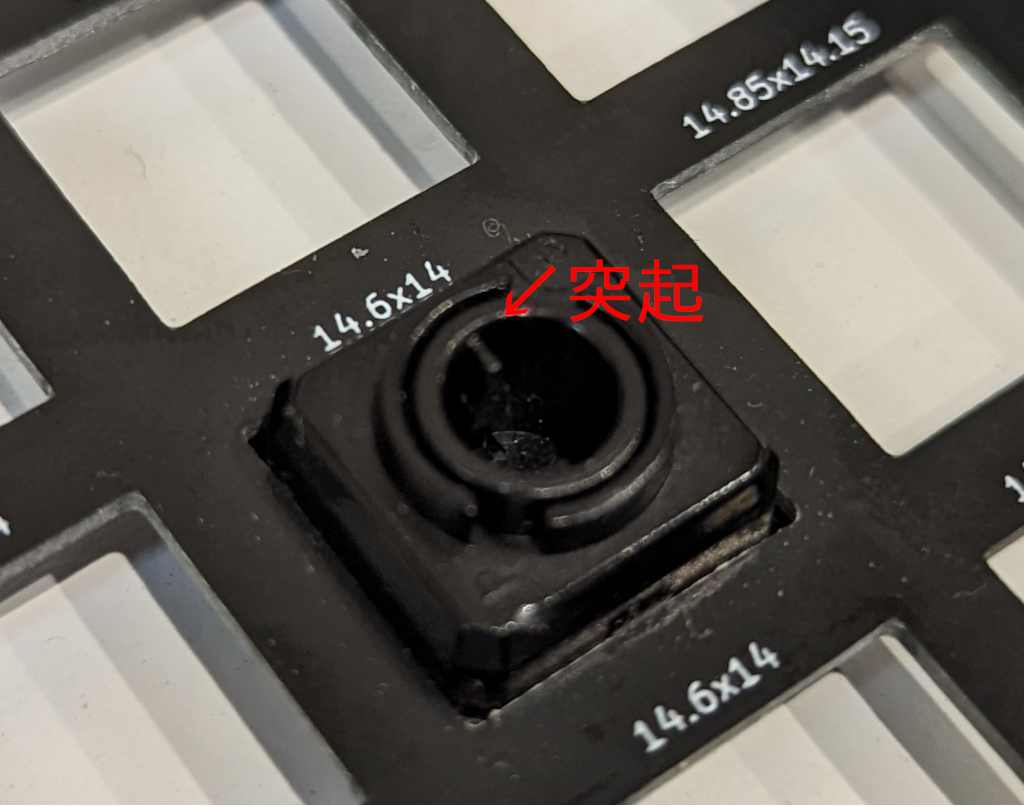
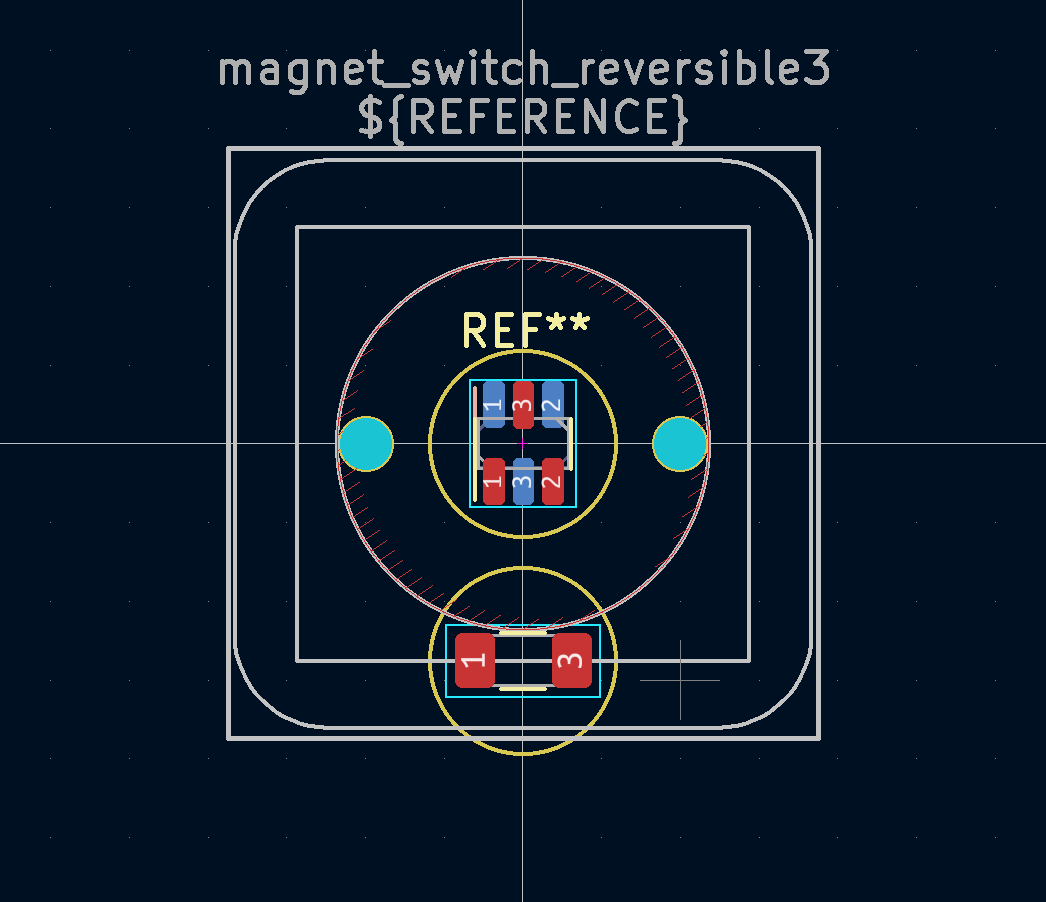
フットプリントはこんな感じ。穴の位置は普通の Cherry 互換スイッチと一緒です。

Gateron KS-20 が底面N極に対し、他2つはS極らしいです。市販の磁気式キーボードだと極性異なるスイッチでは動作しないのかもしれませんが、ホール IC の選び方と firmware の書き方次第でどちらの極が底面でも問題なく動作させることができるので自作キーボードの場合は極性にはあまりこだわらなくて良い気はします。
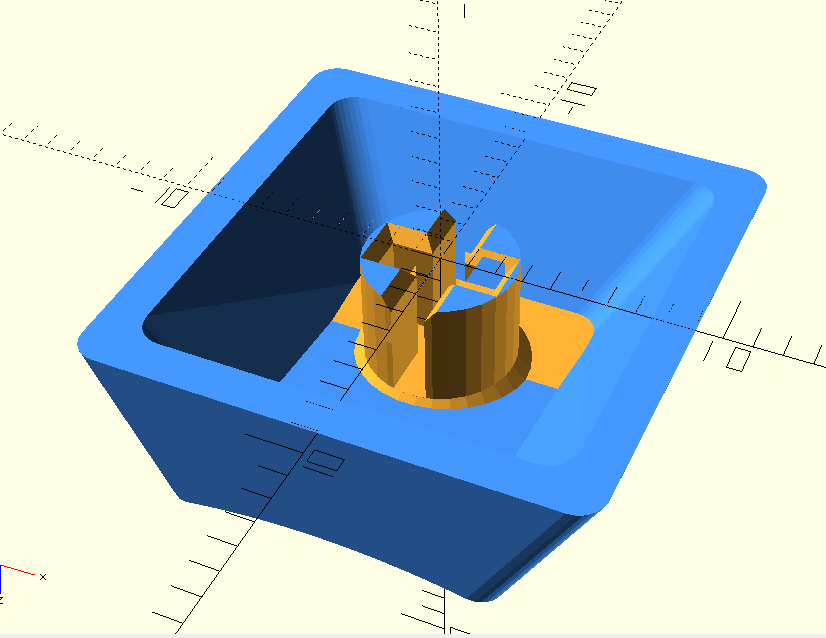
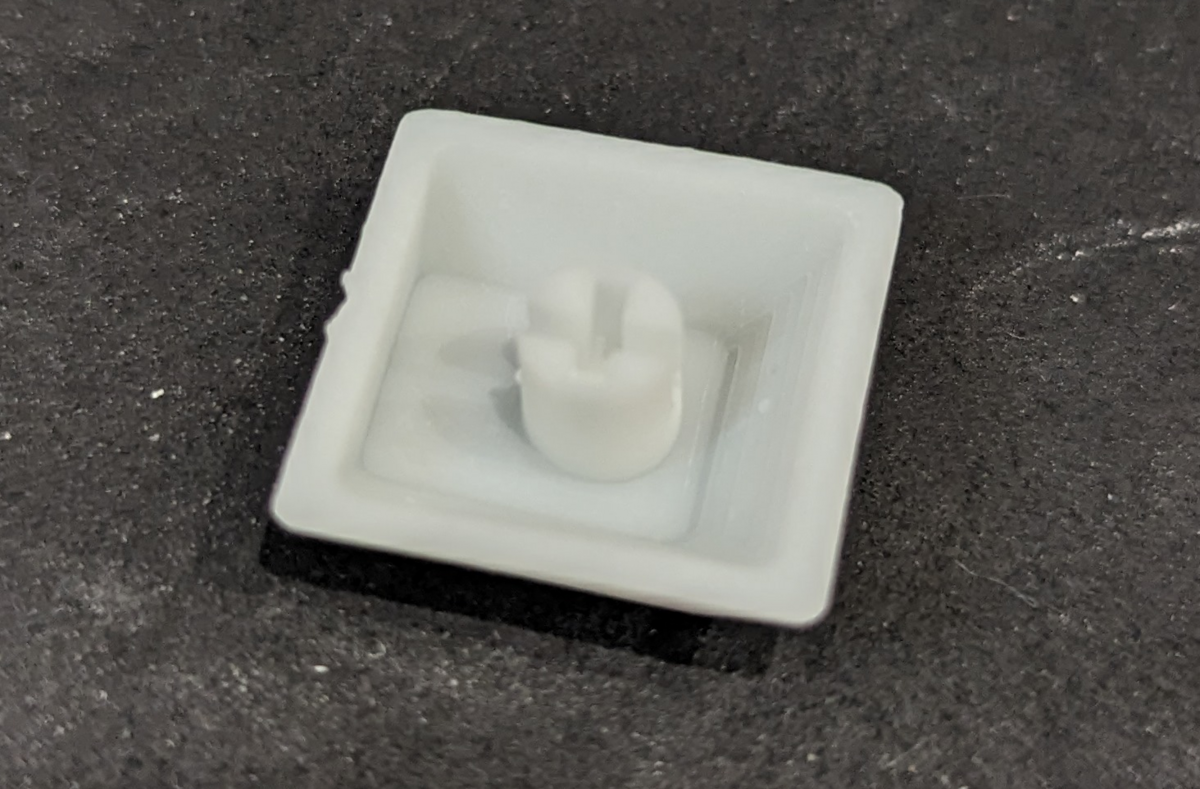
初期構想としてはこれらの市販の磁気式スイッチを使わず niztyl のように静電容量式パーツを流用することを考えていたのですが、磁石を埋め込める穴が空いた自作プランジャーが求める精度で作ることができなかったので諦めてしまいました。
ホールIC
ホールICを使うの初めてなので何個か買って実験しました。
初めはデジタル出力のホール IC を使おうと思っていました。デジタル出力ならばメカニカルキーボードのファームウェアを流用できそうで、自分でファームウェアのキースキャン部を書かずに済んで楽だと思ったからです。 ですが実験してみると動作点をキースイッチとして丁度よい位置に持っていくためには「磁力の強さ」、「ホールICの感受性」、「磁石とホールICの距離」の絶妙な組み合わせを見つけなければならないと気づき難しすぎるので諦めました。ちなみに OSS として公開されている磁気式キーボードの殆どはアナログ出力のホール IC を使用しておりデジタル出力のものを使っているのは前途の niztyl くらいな気がします。
市販のキーボードのアクチュエーションポイントは 2〜4 mm 前後だと思いますが、たった数 mm の変化で on/off 切り替わるホールICと磁石の組み合わせを探すのは私には無理でした。 そんなわけで消極的な理由でアナログ出力のホールICを使いました。
ファームウェア
ホール IC のアナログ出力値が閾値を上回る/下回るかをチェックするだけでとりあえずキー入力判定はできます。
今回使ったホール IC では磁場がない状態でも一定の電圧を出力しており、ホール IC 上側から磁石のN極が近づくと電圧が上がり、S極が近づくと電圧が下がります。
出力電圧を , 磁束密度を
, 磁場がないときの出力電圧を
, 比例係数を
とすると
という関係が成り立ちます。今回書いたファームウェアでは がしきい値よりも超えたらキーを押された、しきい値よりも下回ったらキーが離されたとみなすファームウェアを書きました。これによりN極が近づく場合でもS極が近づく場合でもファームウェアを書き換えることなく極性の異なるスイッチに対応できるようにしました。
回路
こちらの記事を参考にキーマトリックスを作りました。
静電容量式キーボードと比較して
製作難易度
静電容量式キーボード製作経験からアナログ出力を扱うのはハードウェア的にもソフトウェア的にも大変そうと思っていましたが、アナログ回路の面倒な部分はホールICにパッケージングされていますし、ファームウェアも単に IC の出力値読んで閾値以上か否か見ればいいだけだったので難しいところはありませんでした。
市販の磁気式キーボードで対応しているのが当然っぽい(?)ラピッドトリガーを実装したらさすがに大変だと思いますが、単にアクエーションポイント変えられるキーボードという体であれば複雑な処理出てこないので手軽です。
費用
ホール IC が安くないので静電容量式と比べると原価は高いです。キー数分の IC を買わなければならないのはどうしてもコストは掛かります。
niztyl 方式で作った場合は手軽に静電容量式キーボードの打鍵感を得られるので大変な部分をお金で解決したと思えば割り切れる額かもしれません。
KS-20 などのメカニカルスイッチ風のスイッチで組む場合はアクチュエーションポイントが変えられることに相当強いこだわりでもない限り、素直に高級スイッチを使ったメカニカルキーボードを作ったほうが幸せになれそうな気がします。
今後
今回は諦めた niztyl 方式は余裕があったら挑戦したいと思っています。 ここ数年は静電容量式キーボードを使用してきましたが、静電容量式スイッチのコニカルスプリングよりもホール IC や磁石のほうが圧倒的に入手性が良いので静電容量式から磁気式に乗り換えは前向きに検討しようと思っています。
参考にした先駆者たちの磁気式キーボード
- dometyl-keyboard/things/niztyl at main · geoffder/dometyl-keyboard · GitHub
- GitHub - riskable/void_switch: 3D printable magnetic separation contactless key switch and stabilizers (OpenSCAD files)
- GitHub - sssata/fluxpad: Analog keypad with hall effect switches and rapid trigger for osu!
- GitHub - famichu/MagLev_Switch_MX: The 3D printable magnetic levitation contactless switch with the linear output hall effect sensor.
- GitHub - kenyoshizoe/ember: 32Key Hall Effect Keyboard for Gaming
回路の組み方が人それぞれ違って面白いです。